NICHE PARTNER Portal
NICHE PARTNER Portal
NICHE PARTNER Portal
NICHE PARTNER Portal
NICHE PARTNER Portal
Ground up re-design of the Niche Partner Portal to help clients update their Niche profiles in real time. The project took 6 months and resulted in a flexible tool that continues to expand, while reducing burdens on internal teams.
Ground up re-design of the Niche Partner Portal to help clients update their Niche profiles in real time. The project took 6 months and resulted in a flexible tool that continues to expand, while reducing burdens on internal teams.
Ground up re-design of the Niche Partner Portal to help clients update their Niche profiles in real time. The project took 6 months and resulted in a flexible tool that continues to expand, while reducing burdens on internal teams.
Ground up re-design of the Niche Partner Portal to help clients update their Niche profiles in real time. The project took 6 months and resulted in a flexible tool that continues to expand, while reducing burdens on internal teams.
Ground up re-design of the Niche Partner Portal to help clients update their Niche profiles in real time. The project took 6 months and resulted in a flexible tool that continues to expand, while reducing burdens on internal teams.
Company
Company
Company
Company
Niche
Niche
Niche
Niche
My Role
My Role
My Role
My Role
My Role
Product Designer
Product Designer
Product Designer
Product Designer
Timeline
Timeline
Timeline
Timeline
6 Months
6 Months
6 Months
6 Months
6 Months





Intro
Intro
Intro
Intro
Education during Covid-19
Education during Covid-19
Education during Covid-19
Education during Covid-19
In 2020, the education world was forever changed when the COVID-19 pandemic shut down schools across the United States. Classes were forced into remote learning and rapid changes began to overwhelm everyone involved.
In the face of these challenges, school administrators wanted to utilize Niche to easily communicate with families and students about how their institution was changing, but the only tools available to them took months to process even the smallest updates.
The problem was that any changes made to a Niche profile needed to be reviewed and confirmed by the Niche data team. This exercise was meant to guarantee the validity of the information on the website, but it resulted in a slow and cumbersome process called the Monthly Data Update (MDU).
In 2020, the education world was forever changed when the COVID-19 pandemic shut down schools across the United States. Classes were forced into remote learning and rapid changes began to overwhelm everyone involved.
In the face of these challenges, school administrators wanted to utilize Niche to easily communicate with families and students about how their institution was changing, but the only tools available to them took months to process even the smallest updates.
The problem was that any changes made to a Niche profile needed to be reviewed and confirmed by the Niche data team. This exercise was meant to guarantee the validity of the information on the website, but it resulted in a slow and cumbersome process called the Monthly Data Update (MDU).
In 2020, the education world was forever changed when the COVID-19 pandemic shut down schools across the United States. Classes were forced into remote learning and rapid changes began to overwhelm everyone involved.
In the face of these challenges, school administrators wanted to utilize Niche to easily communicate with families and students about how their institution was changing, but the only tools available to them took months to process even the smallest updates.
The problem was that any changes made to a Niche profile needed to be reviewed and confirmed by the Niche data team. This exercise was meant to guarantee the validity of the information on the website, but it resulted in a slow and cumbersome process called the Monthly Data Update (MDU).
In 2020, the education world was forever changed when the COVID-19 pandemic shut down schools across the United States. Classes were forced into remote learning and rapid changes began to overwhelm everyone involved.
In the face of these challenges, school administrators wanted to utilize Niche to easily communicate with families and students about how their institution was changing, but the only tools available to them took months to process even the smallest updates.
The problem was that any changes made to a Niche profile needed to be reviewed and confirmed by the Niche data team. This exercise was meant to guarantee the validity of the information on the website, but it resulted in a slow and cumbersome process called the Monthly Data Update (MDU).





Goal
Goal
How might we provide a better experience?
How might we provide a better experience?
How might we provide a better experience?
How might we provide a better experience?
The goal of this project was to create a new client portal that enables schools to update facts in real time, without sacrificing the validity of Niche's data. In order to allow this, we partnered with the Niche data team to understand what facts needed to be validated and created internal tools to fit their work flows.
In addition, the portal needed to be flexible enough to accommodate any future SaaS services and apps that Niche may offer in the future, such as marketing tools and lead delivery systems to help our partners meet their enrollment goals.
The goal of this project was to create a new client portal that enables schools to update facts in real time, without sacrificing the validity of Niche's data. In order to allow this, we partnered with the Niche data team to understand what facts needed to be validated and created internal tools to fit their work flows.
In addition, the portal needed to be flexible enough to accommodate any future SaaS services and apps that Niche may offer in the future, such as marketing tools and lead delivery systems to help our partners meet their enrollment goals.
The goal of this project was to create a new client portal that enables schools to update facts in real time, without sacrificing the validity of Niche's data. In order to allow this, we partnered with the Niche data team to understand what facts needed to be validated and created internal tools to fit their work flows.
In addition, the portal needed to be flexible enough to accommodate any future SaaS services and apps that Niche may offer in the future, such as marketing tools and lead delivery systems to help our partners meet their enrollment goals.
The goal of this project was to create a new client portal that enables schools to update facts in real time, without sacrificing the validity of Niche's data. In order to allow this, we partnered with the Niche data team to understand what facts needed to be validated and created internal tools to fit their work flows.
In addition, the portal needed to be flexible enough to accommodate any future SaaS services and apps that Niche may offer in the future, such as marketing tools and lead delivery systems to help our partners meet their enrollment goals.
29,600
29,600
29,600
29,600
29,600
Claimed entities
Claimed entities
Any claimed entity can update their information on Niche
Any claimed entity can update their information on Niche
Any claimed entity can update their information on Niche
2 Months
2 Months
2 Months
2 Months
2 Months
Average time for a fact to publish
Average time for a fact to publish
All fact changes were bundled together into the MDU.
All fact changes were bundled together into the MDU.
All fact changes were bundled together into the MDU
All fact changes were bundled together into the MDU.
Key research insight
Key research insight
Clients need a more responsive system
Clients need a more responsive system
Clients need a more responsive system
Clients need a more responsive system
From a survey sent out to Niche clients, we learned that 66% of colleges and 72% of K-12 schools had changed their application process since the start of the pandemic. This made administrators understandably uncertain about the future, and extremely frustrated by their inability to easily update their Niche profile with up-to-date information.
Clients were generally unable to find the data they wanted to update in the portal, and were bewildered as to why changes generally took months to go live on their profiles.
It was clear something drastic needed to change.
From a survey sent out to Niche clients, we learned that 66% of colleges and 72% of K-12 schools had changed their application process since the start of the pandemic. This made administrators understandably uncertain about the future, and extremely frustrated by their inability to easily update their Niche profile with up-to-date information.
Clients were generally unable to find the data they wanted to update in the portal, and were bewildered as to why changes generally took months to go live on their profiles.
It was clear something drastic needed to change.
From a survey sent out to Niche clients, we learned that 66% of colleges and 72% of K-12 schools had changed their application process since the start of the pandemic. This made administrators understandably uncertain about the future, and extremely frustrated by their inability to easily update their Niche profile with up-to-date information.
Clients were generally unable to find the data they wanted to update in the portal, and were bewildered as to why changes generally took months to go live on their profiles.
It was clear something drastic needed to change.
From a survey sent out to Niche clients, we learned that 66% of colleges and 72% of K-12 schools had changed their application process since the start of the pandemic. This made administrators understandably uncertain about the future, and extremely frustrated by their inability to easily update their Niche profile with up-to-date information.
Clients were generally unable to find the data they wanted to update in the portal, and were bewildered as to why changes generally took months to go live on their profiles.
It was clear something drastic needed to change.





Confusing architecture and navigation
Confusing architecture and navigation
The client dashboard and navigation were laid out in confusing ways. The information was not categorized clearly and the navigation panel didn't have clear active states to ground the user.
The client dashboard and navigation were laid out in confusing ways. The information was not categorized clearly and the navigation panel didn't have clear active states to ground the user.
The client dashboard and navigation were laid out in confusing ways. The information was not categorized clearly and the navigation panel didn't have clear active states to ground the user.
The client dashboard and navigation were laid out in confusing ways. The information was not categorized clearly and the navigation panel didn't have clear active states to ground the user.
Time-consuming work
Time-consuming work
The Niche data team had to review and publish every change clients made in the Monthly Data Update (MDU). This resulted in tens of hours of work each week being lost to unscalable systems.
The Niche data team had to review and publish every change clients made in the Monthly Data Update (MDU). This resulted in tens of hours of work each week being lost to unscalable systems.
The Niche data team had to review and publish every change clients made in the Monthly Data Update (MDU). This resulted in tens of hours of work each week being lost to unscalable systems.
The Niche data team had to review and publish every change clients made in the Monthly Data Update (MDU). This resulted in tens of hours of work each week being lost to unscalable systems.
Lack of trust
Lack of trust
Any information that clients added or changed took months to publish to their profiles. This increased their frustration and lack of satisfaction with the Niche product.
Any information that clients added or changed took months to publish to their profiles. This increased their frustration and lack of satisfaction with the Niche product.
Any information that clients added or changed took months to publish to their profiles. This increased their frustration and lack of satisfaction with the Niche product.
Any information that clients added or changed took months to publish to their profiles. This increased their frustration and lack of satisfaction with the Niche product.
Little to no feedback
Little to no feedback
When clients updated their data, they wouldn't receive any feedback on when they could expect to see their changes publish to their profiles. This made many users think the system was broken.
When clients updated their data, they wouldn't receive any feedback on when they could expect to see their changes publish to their profiles. This made many users think the system was broken.
When clients updated their data, they wouldn't receive any feedback on when they could expect to see their changes publish to their profiles. This made many users think the system was broken.
When clients updated their data, they wouldn't receive any feedback on when they could expect to see their changes publish to their profiles. This made many users think the system was broken.
Design direction
Design direction
Design direction
Design direction
A simple experience
A simple experience
A simple experience
A simple experience
When sketching out ideas for the new partner portal, we wanted to build a system that centered around real-time updates and clear system feedback.
We knew that entering and maintaining data can be a tedious and monotonous task, and we wanted to make sure that clients would be able to complete all their tasks efficiently without fear of committing unresolvable errors.
When sketching out ideas for the new partner portal, we wanted to build a system that centered around real-time updates and clear system feedback.
We knew that entering and maintaining data can be a tedious and monotonous task, and we wanted to make sure that clients would be able to complete all their tasks efficiently without fear of committing unresolvable errors.
When sketching out ideas for the new partner portal, we wanted to build a system that centered around real-time updates and clear system feedback.
We knew that entering and maintaining data can be a tedious and monotonous task, and we wanted to make sure that clients would be able to complete all their tasks efficiently without fear of committing unresolvable errors.
When sketching out ideas for the new partner portal, we wanted to build a system that centered around real-time updates and clear system feedback.
We knew that entering and maintaining data can be a tedious and monotonous task, and we wanted to make sure that clients would be able to complete all their tasks efficiently without fear of committing unresolvable errors.





Usability testing
Usability testing
Usability testing
Usability testing
Prototyping in Figma
Prototyping in Figma
Prototyping in Figma
Prototyping in Figma
Once we had created some mid fidelity wireframes, we moved onto testing core user flows with existing Niche clients. The goal here was to challenge assumptions we had made about their workflows and mental models and ensure that we were headed in the right direction before starting development.
What we found was that clients were ecstatic about the introduction of real-time updates, but experienced issues understanding the difference between the apps titled "Your Data" and "Your Profile." Even worse, most had problems understanding that changing facts like "Enrollment" had cascading effects that touched other facts like "Diversity breakdown." Therefore, we decided to change the name of those applications to "Your info" and "Custom content" and doubled down on our attempts to communicate with users in the portal by using in-line alerts when fact changes created down-stream issues.
With our new data in hand, it was time to start building.
Once we had created some mid fidelity wireframes, we moved onto testing core user flows with existing Niche clients. The goal here was to challenge assumptions we had made about their workflows and mental models and ensure that we were headed in the right direction before starting development.
What we found was that clients were ecstatic about the introduction of real-time updates, but experienced issues understanding the difference between the apps titled "Your Data" and "Your Profile." Even worse, most had problems understanding that changing facts like "Enrollment" had cascading effects that touched other facts like "Diversity breakdown." Therefore, we decided to change the name of those applications to "Your info" and "Custom content" and doubled down on our attempts to communicate with users in the portal by using in-line alerts when fact changes created down-stream issues.
With our new data in hand, it was time to start building.
Once we had created some mid fidelity wireframes, we moved onto testing core user flows with existing Niche clients. The goal here was to challenge assumptions we had made about their workflows and mental models and ensure that we were headed in the right direction before starting development.
What we found was that clients were ecstatic about the introduction of real-time updates, but experienced issues understanding the difference between the apps titled "Your Data" and "Your Profile." Even worse, most had problems understanding that changing facts like "Enrollment" had cascading effects that touched other facts like "Diversity breakdown." Therefore, we decided to change the name of those applications to "Your info" and "Custom content" and doubled down on our attempts to communicate with users in the portal by using in-line alerts when fact changes created down-stream issues.
With our new data in hand, it was time to start building.
Once we had created some mid fidelity wireframes, we moved onto testing core user flows with existing Niche clients. The goal here was to challenge assumptions we had made about their workflows and mental models and ensure that we were headed in the right direction before starting development.
What we found was that clients were ecstatic about the introduction of real-time updates, but experienced issues understanding the difference between the apps titled "Your Data" and "Your Profile." Even worse, most had problems understanding that changing facts like "Enrollment" had cascading effects that touched other facts like "Diversity breakdown." Therefore, we decided to change the name of those applications to "Your info" and "Custom content" and doubled down on our attempts to communicate with users in the portal by using in-line alerts when fact changes created down-stream issues.
With our new data in hand, it was time to start building.
I like the clean and simple setup. I think the language is really clear and to the point, which is nice.
I like the clean and simple setup. I think the language is really clear and to the point, which is nice.
I like the clean and simple setup. I think the language is really clear and to the point, which is nice.
I like the clean and simple setup. I think the language is really clear and to the point, which is nice.
Defining the new experience
Defining the new experience
Defining the new experience
Defining the new experience
Consistent reusable components
Consistent reusable components
Consistent reusable components
Consistent reusable components
Building the partner portal from scratch offered me the opportunity to create a brand new design system that could ensure consistency across all apps within the product and make it easier for the team to build future enhancements.
I tried to achieve this by reusing as many components across the apps that I could and defining simple, intuitive, and responsive spacing, type, and component systems.
The biggest challenge was that I had to think through these patterns, while trying to design the entire portal from scratch. However, the payoff was that it reduced the technical complexity of the project, and established a familiar pattern for clients, which helped them adjust to the new system quickly.
Building the partner portal from scratch offered me the opportunity to create a brand new design system that could ensure consistency across all apps within the product and make it easier for the team to build future enhancements.
I tried to achieve this by reusing as many components across the apps that I could and defining simple, intuitive, and responsive spacing, type, and component systems.
The biggest challenge was that I had to think through these patterns, while trying to design the entire portal from scratch. However, the payoff was that it reduced the technical complexity of the project, and established a familiar pattern for clients, which helped them adjust to the new system quickly.
Building the partner portal from scratch offered me the opportunity to create a brand new design system that could ensure consistency across all apps within the product and make it easier for the team to build future enhancements.
I tried to achieve this by reusing as many components across the apps that I could and defining simple, intuitive, and responsive spacing, type, and component systems.
The biggest challenge was that I had to think through these patterns, while trying to design the entire portal from scratch. However, the payoff was that it reduced the technical complexity of the project, and established a familiar pattern for clients, which helped them adjust to the new system quickly.
Building the partner portal from scratch offered me the opportunity to create a brand new design system that could ensure consistency across all apps within the product and make it easier for the team to build future enhancements.
I tried to achieve this by reusing as many components across the apps that I could and defining simple, intuitive, and responsive spacing, type, and component systems.
The biggest challenge was that I had to think through these patterns, while trying to design the entire portal from scratch. However, the payoff was that it reduced the technical complexity of the project, and established a familiar pattern for clients, which helped them adjust to the new system quickly.





The launch
The launch
The launch
The launch
A new responsive and scalable system
A new responsive and scalable system
A new responsive and scalable system
A new responsive and scalable system
When the new MVP launched, we were confident that we had created a simple and intuitive experience that would empower Niche clients to manage their profiles autonomously and give back time to internal Niche teams.
Moreover, we felt we had ensured that the MVP would be flexible and scalable, so that it could easily handle future product enhancements.
Below is a look at the final build.
When the new MVP launched, we were confident that we had created a simple and intuitive experience that would empower Niche clients to manage their profiles autonomously and give back time to internal Niche teams.
Moreover, we felt we had ensured that the MVP would be flexible and scalable, so that it could easily handle future product enhancements.
Below is a look at the final build.
The goal was to design a simple, friendly experience that would empower Niche Clients to manage their profiles autonomously. Below is a look at the final build.
When the new MVP launched, we were confident that we had created a simple and intuitive experience that would empower Niche clients to manage their profiles autonomously and give back time to internal Niche teams.
Moreover, we felt we had ensured that the MVP would be flexible and scalable, so that it could easily handle future product enhancements.
Below is a look at the final build.
Clear navigation
Clear navigation
Clear navigation
Clear navigation
The first task of this project was to nail down the information architecture and create a friendly navigation experience. We did this by grouping content into 4 pages – Custom Content, Your Info, Events, and Reports. We also gave clients the ability to expand and collapse the navigation, in order to help them focus on their work.
The first task of this project was to nail down the information architecture and create a friendly navigation experience. We did this by grouping content into 4 pages – Custom Content, Your Info, Events, and Reports. We also gave clients the ability to expand and collapse the navigation, in order to help them focus on their work.
The first task of this project was to nail down the information architecture and create a friendly navigation experience. We did this by grouping content into 4 pages – Custom Content, Your Info, Events, and Reports. We also gave clients the ability to expand and collapse the navigation, in order to help them focus on their work.
The first task of this project was to nail down the information architecture and create a friendly navigation experience. We did this by grouping content into 4 pages – Custom Content, Your Info, Events, and Reports. We also gave clients the ability to expand and collapse the navigation, in order to help them focus on their work.
Custom Content
Custom Content
Custom Content
Custom Content
The custom Content page houses all of the custom information on a clients profile and is laid out in order of appearance. Items include the school’s Cover Photo, their “From the School” content, their video content, and much more.
The custom Content page houses all of the custom information on a clients profile and is laid out in order of appearance. Items include the school’s Cover Photo, their “From the School” content, their video content, and much more.
The custom Content page houses all of the custom information on a clients profile and is laid out in order of appearance. Items include the school’s Cover Photo, their “From the School” content, their video content, and much more.
The custom Content page houses all of the custom information on a clients profile and is laid out in order of appearance. Items include the school’s Cover Photo, their “From the School” content, their video content, and much more.
Events
Events
Events
Events
The Events page is where schools can add and remove any events from their profile. This is a great way for schools to invite interested students to learn more about their institutions.
The Events page is where schools can add and remove any events from their profile. This is a great way for schools to invite interested students to learn more about their institutions.
The Events page is where schools can add and remove any events from their profile. This is a great way for schools to invite interested students to learn more about their institutions.
The Events page is where schools can add and remove any events from their profile. This is a great way for schools to invite interested students to learn more about their institutions.
Your Info
Your Info
Your Info
Your Info
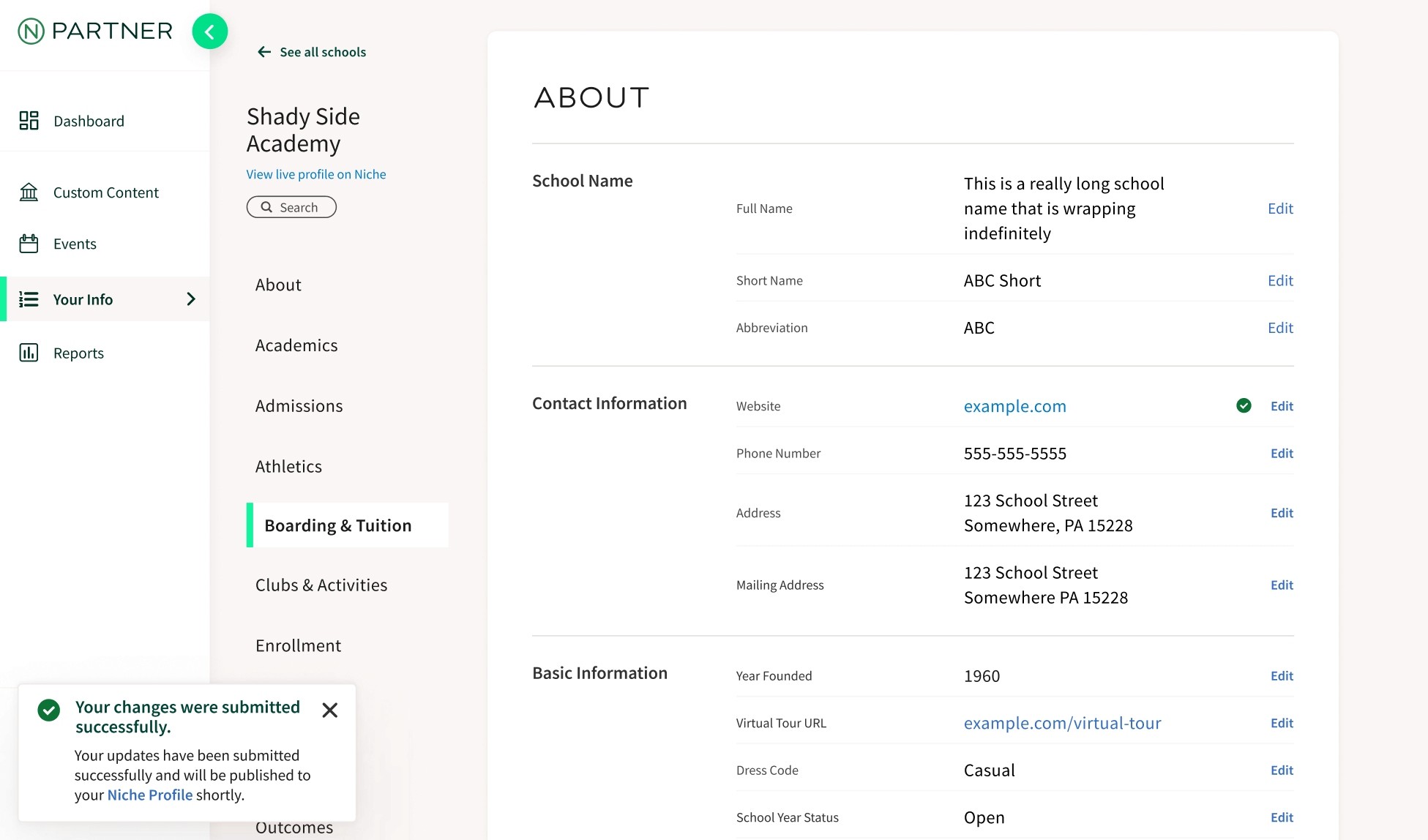
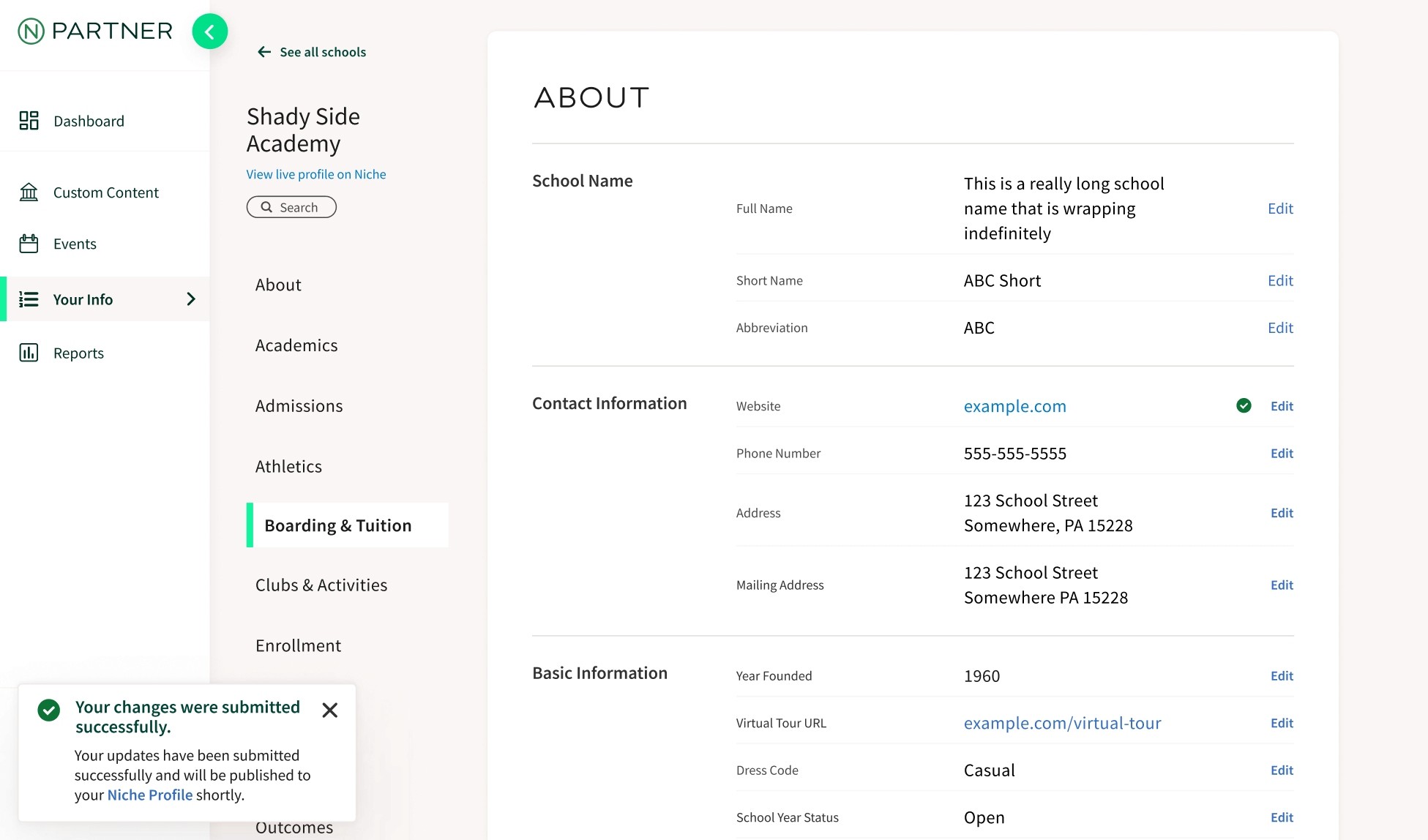
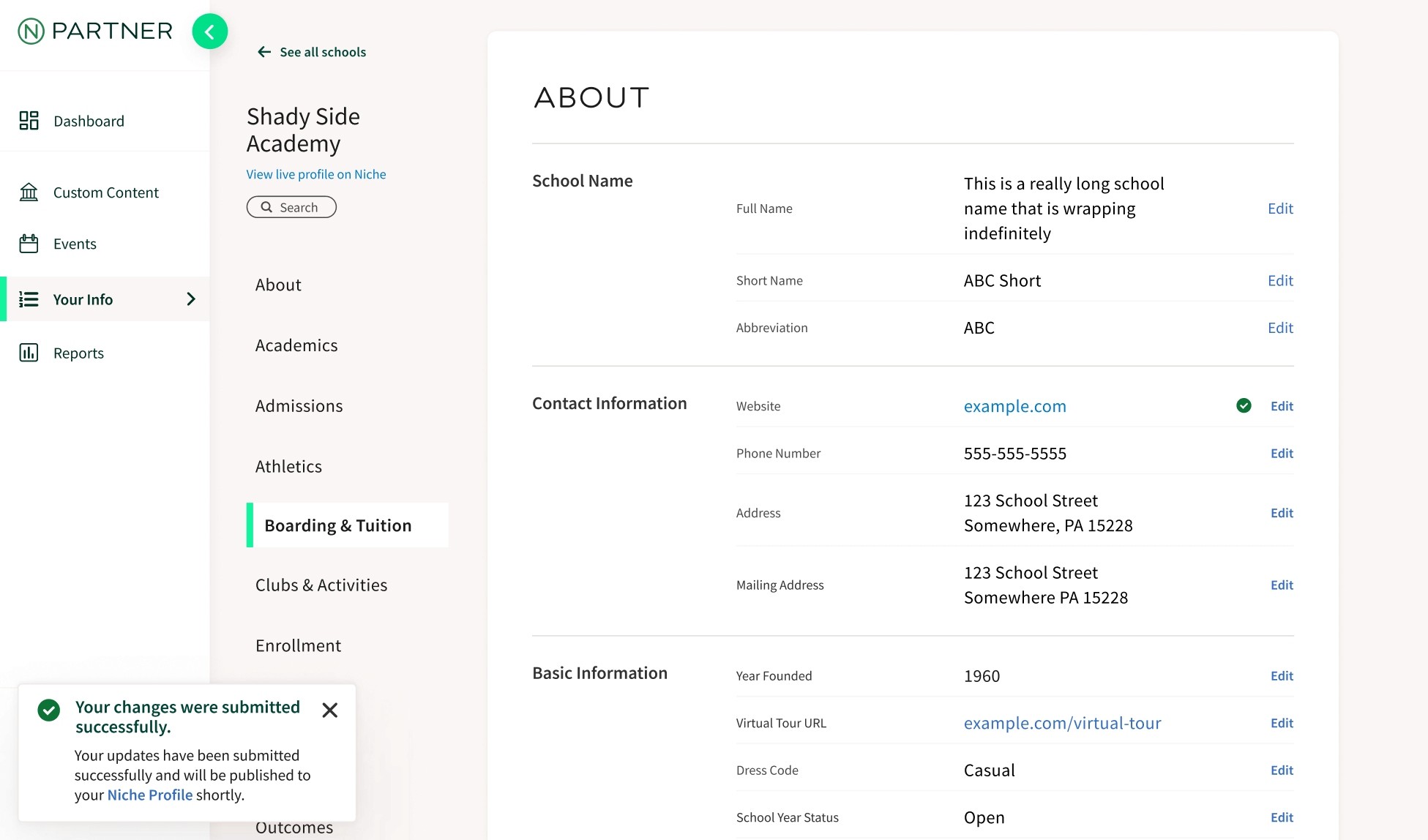
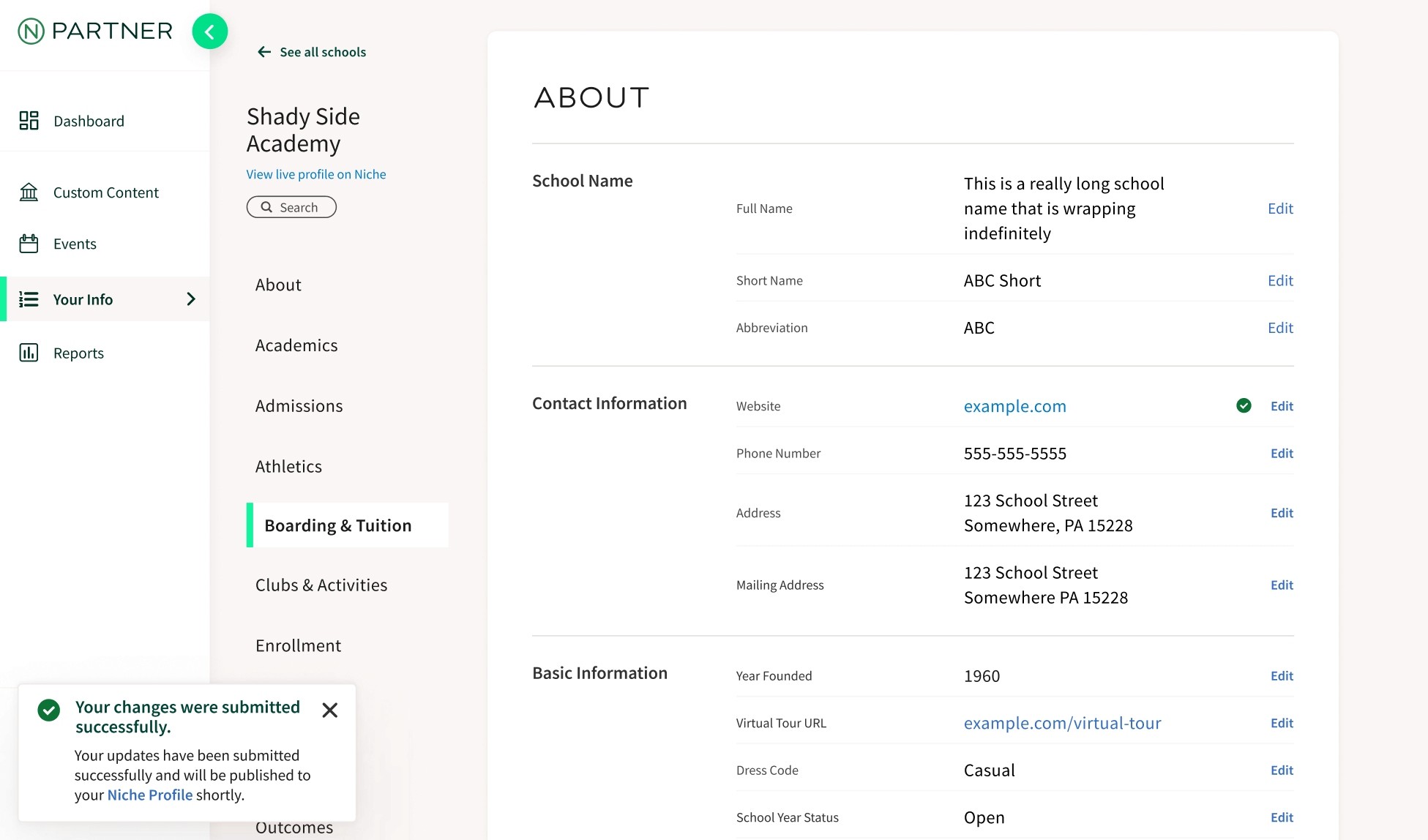
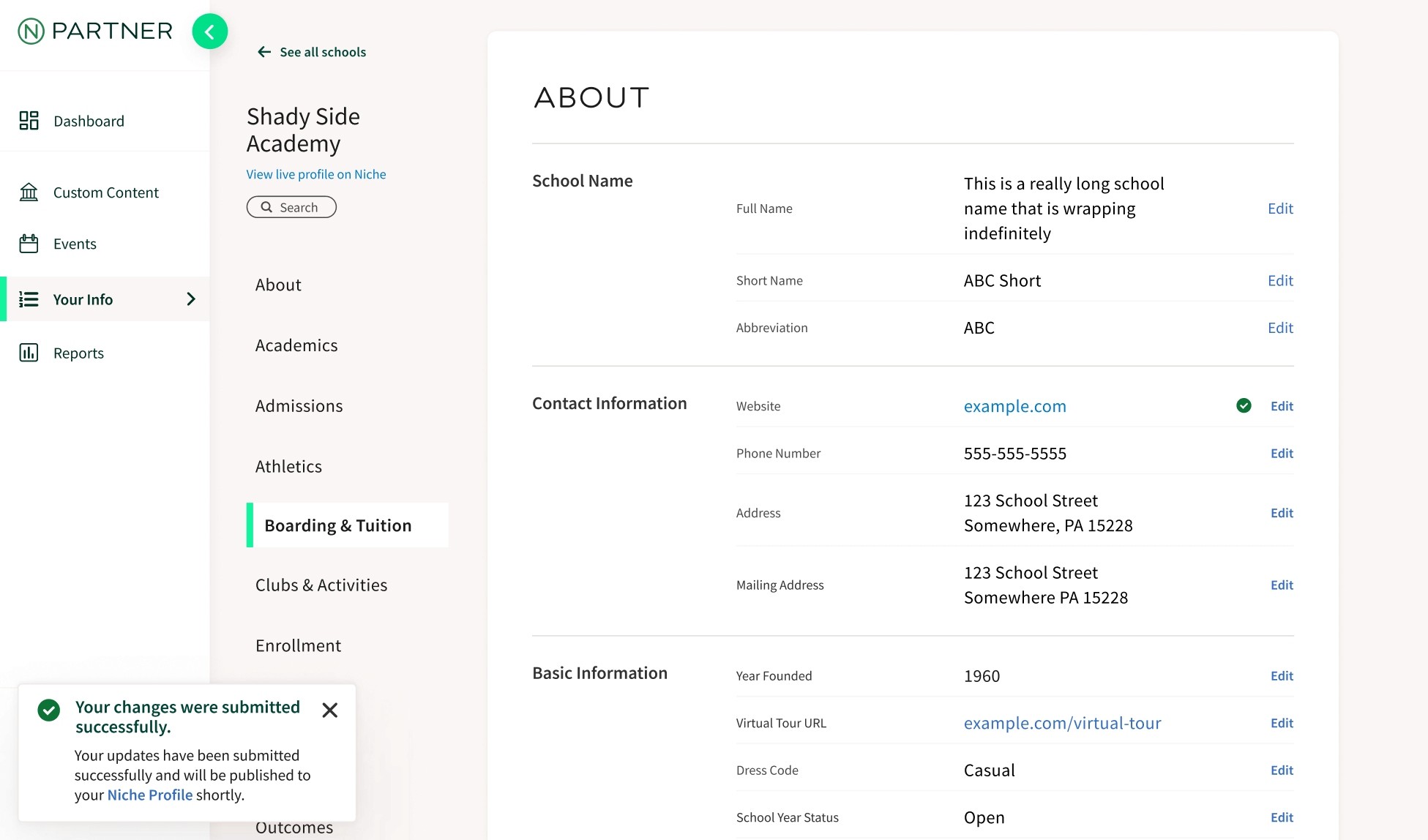
Finally, the Your Info page is where clients can update any of their data. This page was the trickiest, because it is very long and data heavy, so it was important to group the information in ways that clients expected with clear section titles and sub titles.
Next, we made sure to include toast notifications and "pending" and "published" icons next to facts, so that it was easier for clients to understand when a fact was published and when a fact needed to be reviewed.
Finally, we added a search feature to help clients quickly find the fact they're looking for without needing to scan the page.
Finally, the Your Info page is where clients can update any of their data. This page was the trickiest, because it is very long and data heavy, so it was important to group the information in ways that clients expected with clear section titles and sub titles.
Next, we made sure to include toast notifications and "pending" and "published" icons next to facts, so that it was easier for clients to understand when a fact was published and when a fact needed to be reviewed.
Finally, we added a search feature to help clients quickly find the fact they're looking for without needing to scan the page.
Finally, the Your Info page is where clients can update any of their data. This page was the trickiest, because it is very long and data heavy, so it was important to group the information in ways that clients expected with clear section titles and sub titles.
Next, we made sure to include toast notifications and "pending" and "published" icons next to facts, so that it was easier for clients to understand when a fact was published and when a fact needed to be reviewed.
Finally, we added a search feature to help clients quickly find the fact they're looking for without needing to scan the page.
Finally, the Your Info page is where clients can update any of their data. This page was the trickiest, because it is very long and data heavy, so it was important to group the information in ways that clients expected with clear section titles and sub titles.
Next, we made sure to include toast notifications and "pending" and "published" icons next to facts, so that it was easier for clients to understand when a fact was published and when a fact needed to be reviewed.
Finally, we added a search feature to help clients quickly find the fact they're looking for without needing to scan the page.
Impact
Impact
1 month results + next steps
1 month results + next steps
1 month results + next steps
1 month results + next steps
16,594
16,594
16,594
16,594
Facts updated in 1 month
Facts updated in 1 month
Facts updated in 1 month
Most went live immediately
Most went live immediately
Most went live immediately
Most went live immediately
4.5%
4.5%
4.5%
4.5%
Facts flagged for review
Facts flagged for review
Facts flagged for review
Only 749 changes were reviewed
Only 749 changes were reviewed
Only 749 changes were reviewed
Only 749 changes were reviewed
52
52
52
52
Facts rejected
Facts rejected
Facts rejected
Data quality remains strong
Data quality remains strong
Data quality remains strong
Data quality remains strong
The Niche Partner Portal re-design was an incredible success. The project launched on-time and saw quick engagement from clients. In the first 2 days, close to 900 facts were updated and 140 events were created.
6 months after launch, we continue to see high engagement from clients and the workload on the Niche Data team, Partnerships team, and Customer Success team has been greatly reduced. Moreover, the system continues to expand, as my team has quickly added many feature improvements.
Feedback on the design? Want to chat over coffee? Find me on LinkedIn.
The Niche Partner Portal re-design was an incredible success. The project launched on-time and saw quick engagement from clients. In the first 2 days, close to 900 facts were updated and 140 events were created.
6 months after launch, we continue to see high engagement from clients and the workload on the Niche Data team, Partnerships team, and Customer Success team has been greatly reduced. Moreover, the system continues to expand, as my team has quickly added many feature improvements.
Feedback on the design? Want to chat over coffee? Find me on LinkedIn.
The Niche Partner Portal re-design was an incredible success. The project launched on-time and saw quick engagement from clients. In the first 2 days, close to 900 facts were updated and 140 events were created.
6 months after launch, we continue to see high engagement from clients and the workload on the Niche Data team, Partnerships team, and Customer Success team has been greatly reduced. Moreover, the system continues to expand, as my team has quickly added many feature improvements.
Feedback on the design? Want to chat over coffee? Find me on LinkedIn.
The Niche Partner Portal re-design was an incredible success. The project launched on-time and saw quick engagement from clients. In the first 2 days, close to 900 facts were updated and 140 events were created.
6 months after launch, we continue to see high engagement from clients and the workload on the Niche Data team, Partnerships team, and Customer Success team has been greatly reduced. Moreover, the system continues to expand, as my team has quickly added many feature improvements.
Feedback on the design? Want to chat over coffee? Find me on LinkedIn.
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved