Photo Gallery
Photo Gallery
Photo Gallery
Photo Gallery
Photo Gallery
Spearheaded the design of Niche’s photo gallery feature, which helps prospective students visualize their potential life at each institution. The feature increased time-on-page by 6.8% and saw engagement from over 28% of qualifying clients within the first 2 months.
Spearheaded the design of Niche’s photo gallery feature, which helps prospective students visualize their potential life at each institution. The feature increased time-on-page by 6.8% and saw engagement from over 28% of qualifying clients within the first 2 months.
Spearheaded the design of Niche’s photo gallery feature, which helps prospective students visualize their potential life at each institution. The feature increased time-on-page by 6.8% and saw engagement from over 28% of qualifying clients within the first 2 months.
Spearheaded the design of Niche’s photo gallery feature, which helps prospective students visualize their potential life at each institution. The feature increased time-on-page by 6.8% and saw engagement from over 28% of qualifying clients within the first 2 months.
Spearheaded the design of Niche’s photo gallery feature, which helps prospective students visualize their potential life at each institution. The feature increased time-on-page by 6.8% and saw engagement from over 28% of qualifying clients within the first 2 months.
Company
Company
Company
Niche
Niche
Niche
Niche
My Role
My Role
My Role
My Role
My Role
Product Design Lead
Product Design Lead
Product Design Lead
Product Design Lead
Timeline
Timeline
Timeline
5 Months
5 Months
5 Months
5 Months
5 Months





Intro
Intro
Intro
Intro
A picture is worth a thousand words
A picture is worth a thousand words
A picture is worth a thousand words
A picture is worth a thousand words
When students and parents are searching for schools on Niche, they are hoping to get a sense for what it's really like at each institution. Education is a huge financial and temporal commitment, and they want to ensure that their investment will both be a positive experience and will create tangible value within their lives.
Knowing this, it's vital schools put their best foot forward, by customizing their profiles and showing off what makes their institutions unique. Unfortunately, they had previously been limited to using textual descriptions to tell these stories and they were eager for the ability to leverage more visual components.
Enter Photo Galleries.
When students and parents are searching for schools on Niche, they are hoping to get a sense for what it's really like at each institution. Education is a huge financial and temporal commitment, and they want to ensure that their investment will both be a positive experience and will create tangible value within their lives.
Knowing this, it's vital schools put their best foot forward, by customizing their profiles and showing off what makes their institutions unique. Unfortunately, they had previously been limited to using textual descriptions to tell these stories and they were eager for the ability to leverage more visual components.
Enter Photo Galleries.
When students and parents are searching for schools on Niche, they are hoping to get a sense for what it's really like at each institution. Education is a huge financial and temporal commitment, and they want to ensure that their investment will both be a positive experience and will create tangible value within their lives.
Knowing this, it's vital schools put their best foot forward, by customizing their profiles and showing off what makes their institutions unique. Unfortunately, they had previously been limited to using textual descriptions to tell these stories and they were eager for the ability to leverage more visual components.
Enter Photo Galleries.
When students and parents are searching for schools on Niche, they are hoping to get a sense for what it's really like at each institution. Education is a huge financial and temporal commitment, and they want to ensure that their investment will both be a positive experience and will create tangible value within their lives.
Knowing this, it's vital schools put their best foot forward, by customizing their profiles and showing off what makes their institutions unique. Unfortunately, they had previously been limited to using textual descriptions to tell these stories and they were eager for the ability to leverage more visual components.
Enter Photo Galleries.





Goal
Goal
Goal
Goal
How might we bring schools to life?
How might we bring schools to life?
How might we bring schools to life?
How might we bring schools to life?
The goal of this project was to help Premium Niche Clients bring their schools to life, by allowing them to upload more photo content to their profiles. The assumption was that this content would increase student engagement with the profiles and boost SEO rankings with unique content.
The goal of this project was to help Premium Niche Clients bring their schools to life, by allowing them to upload more photo content to their profiles. The assumption was that this content would increase student engagement with the profiles and boost SEO rankings with unique content.
The goal of this project was to help Premium Niche Clients bring their schools to life, by allowing them to upload more photo content to their profiles. The assumption was that this content would increase student engagement with the profiles and boost SEO rankings with unique content.
The goal of this project was to help Premium Niche Clients bring their schools to life, by allowing them to upload more photo content to their profiles. The assumption was that this content would increase student engagement with the profiles and boost SEO rankings with unique content.
50M
50M
50M
50M
50M
Students used Niche in 2021
Niche is the number 1 school search website
3
3
3
3
3
Photo placements on profiles
Visual media was extremely limited
User research
User research
User research
User research
User interviews
User interviews
User interviews
User interviews
I began this project by teaming up with Jay Hunter, a user researcher at Niche. We started by listing out everything we thought we knew about photo galleries and drafting an interview script that could address our knowledge gaps.
Our goal was to challenge our assumptions that visual media would add value to student searcher experience on Niche and confirm that schools had content and desire to make use of this feature.
What we discovered was that our assumptions were overwhelmingly correct. Schools had an abundance of existing photo content that they were eager to show off, and students were dying to get a better sense of the campus and student life they could expect at each institution.
I began this project by teaming up with Jay Hunter, a user researcher at Niche. We started by listing out everything we thought we knew about photo galleries and drafting an interview script that could address our knowledge gaps.
Our goal was to challenge our assumptions that visual media would add value to student searcher experience on Niche and confirm that schools had content and desire to make use of this feature.
What we discovered was that our assumptions were overwhelmingly correct. Schools had an abundance of existing photo content that they were eager to show off, and students were dying to get a better sense of the campus and student life they could expect at each institution.
I began this project by teaming up with Jay Hunter, a user researcher at Niche. We started by listing out everything we thought we knew about photo galleries and drafting an interview script that could address our knowledge gaps.
Our goal was to challenge our assumptions that visual media would add value to student searcher experience on Niche and confirm that schools had content and desire to make use of this feature.
What we discovered was that our assumptions were overwhelmingly correct. Schools had an abundance of existing photo content that they were eager to show off, and students were dying to get a better sense of the campus and student life they could expect at each institution.
I began this project by teaming up with Jay Hunter, a user researcher at Niche. We started by listing out everything we thought we knew about photo galleries and drafting an interview script that could address our knowledge gaps.
Our goal was to challenge our assumptions that visual media would add value to student searcher experience on Niche and confirm that schools had content and desire to make use of this feature.
What we discovered was that our assumptions were overwhelmingly correct. Schools had an abundance of existing photo content that they were eager to show off, and students were dying to get a better sense of the campus and student life they could expect at each institution.
We want to express the fact that we are in a smaller town and surrounded by nature… But we also want to show the kind of students that they'd see on campus to give them an idea of, ‘Would I fit in with this vibe here and this culture?’
We want to express the fact that we are in a smaller town and surrounded by nature… But we also want to show the kind of students that they'd see on campus to give them an idea of, ‘Would I fit in with this vibe here and this culture?’
We want to express the fact that we are in a smaller town and surrounded by nature… But we also want to show the kind of students that they'd see on campus to give them an idea of, ‘Would I fit in with this vibe here and this culture?’
We want to express the fact that we are in a smaller town and surrounded by nature… But we also want to show the kind of students that they'd see on campus to give them an idea of, ‘Would I fit in with this vibe here and this culture?’
Key research insight
Key research insight
Key research insight
Key research insight
Profiles lack visual interest
Profiles lack visual interest
Profiles lack visual interest
Profiles lack visual interest
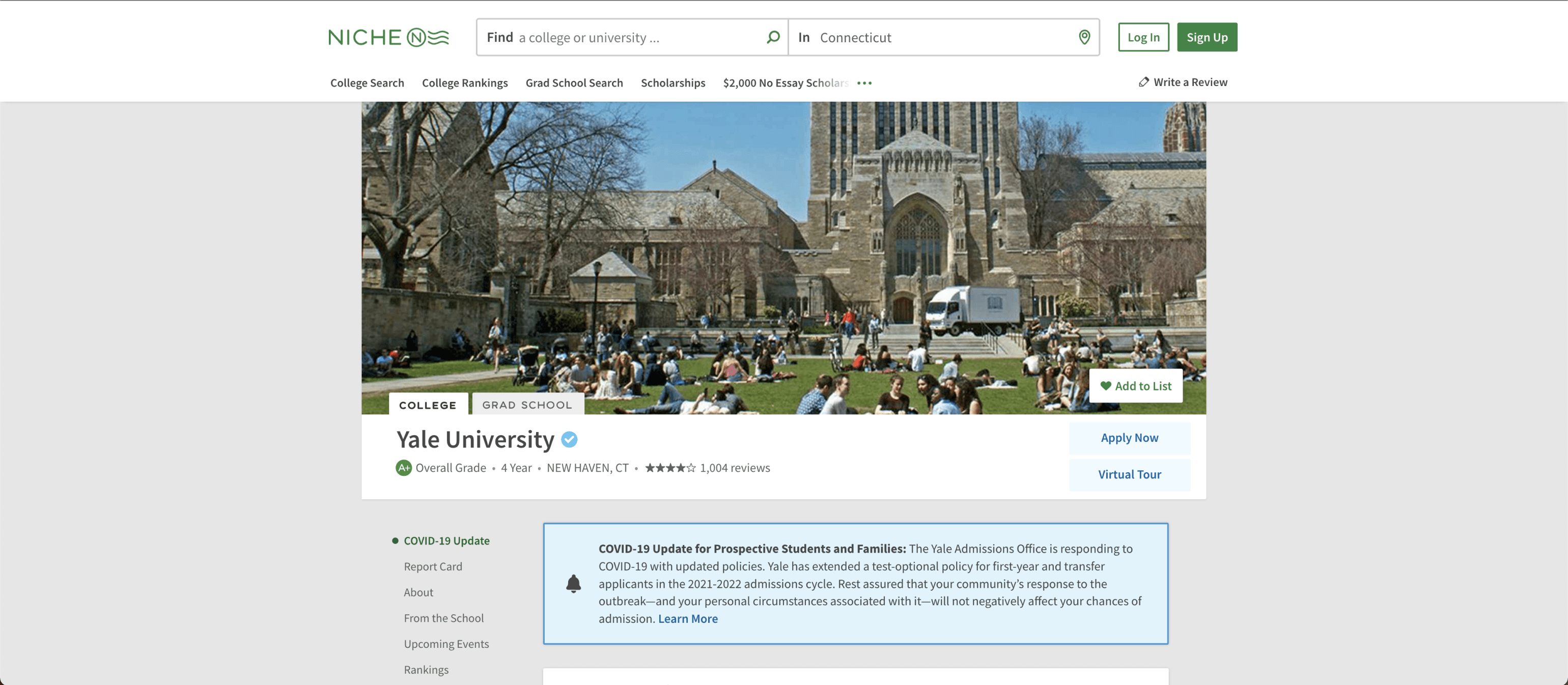
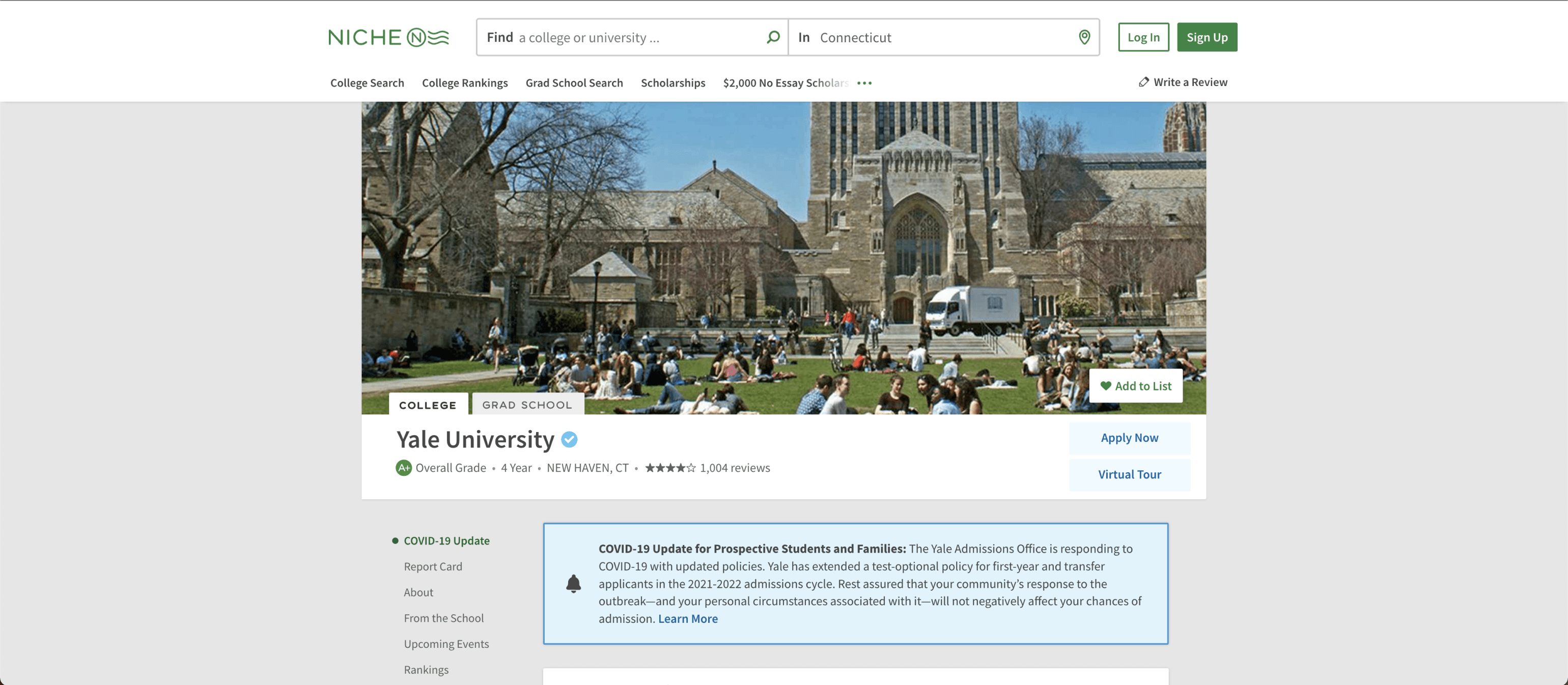
Once we had confirmed there was a strong appetite for more photo content, I conducted an audit of Niche Profiles in order to discover how media was currently being used and began to strategize where photo galleries would best fit into existing profiles.
What I found was that most profile cover photos, while occupying a very valuable real estate on the page, were often low quality, carried very little visual interest, and rarely conveyed the student experience. It was the perfect place to add richer content.
Finally, I conducted research into photo galleries on websites like Zillow, AirBnb, Yelp, and many more sites to better understand the industry standards around this feature and how users expected it to behave.
Once we had confirmed there was a strong appetite for more photo content, I conducted an audit of Niche Profiles in order to discover how media was currently being used and began to strategize where photo galleries would best fit into existing profiles.
What I found was that most profile cover photos, while occupying a very valuable real estate on the page, were often low quality, carried very little visual interest, and rarely conveyed the student experience. It was the perfect place to add richer content.
Finally, I conducted research into photo galleries on websites like Zillow, AirBnb, Yelp, and many more sites to better understand the industry standards around this feature and how users expected it to behave.
Once we had confirmed there was a strong appetite for more photo content, I conducted an audit of Niche Profiles in order to discover how media was currently being used and began to strategize where photo galleries would best fit into existing profiles.
What I found was that most profile cover photos, while occupying a very valuable real estate on the page, were often low quality, carried very little visual interest, and rarely conveyed the student experience. It was the perfect place to add richer content.
Finally, I conducted research into photo galleries on websites like Zillow, AirBnb, Yelp, and many more sites to better understand the industry standards around this feature and how users expected it to behave.
Once we had confirmed there was a strong appetite for more photo content, I conducted an audit of Niche Profiles in order to discover how media was currently being used and began to strategize where photo galleries would best fit into existing profiles.
What I found was that most profile cover photos, while occupying a very valuable real estate on the page, were often low quality, carried very little visual interest, and rarely conveyed the student experience. It was the perfect place to add richer content.
Finally, I conducted research into photo galleries on websites like Zillow, AirBnb, Yelp, and many more sites to better understand the industry standards around this feature and how users expected it to behave.





Design direction
Design direction
Design direction
Design direction
Designing within existing frameworks
Designing within existing frameworks
Designing within existing frameworks
Designing within existing frameworks
Once I had confirmed that the "cover photo" section was the optimal place to insert the new photo galleries, I had to solve some fairly significant design challenges.
First, I needed to strategize how to clearly communicate this update to clients, since it was altering a well-known feature.
Second, I needed to keep a clear delineation between "cover photos" and "gallery photos," since the former were still being used across other features. "Cover photos" were used within Banner Ads, Re-marketing Ads, and Search Pages, and it was important that Niche clients understood this would not change.
The final design solves these problems by maintaining the existing cover photo and drawing attention to the feature with a clear empty state. Then, once in the edit screen, "gallery photos" are separated from the existing "cover photo" and given their own set of rules.
Once I had confirmed that the "cover photo" section was the optimal place to insert the new photo galleries, I had to solve some fairly significant design challenges.
First, I needed to strategize how to clearly communicate this update to clients, since it was altering a well-known feature.
Second, I needed to keep a clear delineation between "cover photos" and "gallery photos," since the former were still being used across other features. "Cover photos" were used within Banner Ads, Re-marketing Ads, and Search Pages, and it was important that Niche clients understood this would not change.
The final design solves these problems by maintaining the existing cover photo and drawing attention to the feature with a clear empty state. Then, once in the edit screen, "gallery photos" are separated from the existing "cover photo" and given their own set of rules.
Once I had confirmed that the "cover photo" section was the optimal place to insert the new photo galleries, I had to solve some fairly significant design challenges.
First, I needed to strategize how to clearly communicate this update to clients, since it was altering a well-known feature.
Second, I needed to establish a clear delineation between "cover photos" and "gallery photos," since the former were still being used across other features. "Cover photos" were used within Banner Ads, Re-marketing Ads, and Search Pages, and it was important that Niche clients understood this would not change.
The final design solves these problems by maintaining the existing cover photo and drawing attention to the feature with a clear empty state. Then, once in the edit screen, "gallery photos" are separated from the existing "cover photo" and given their own set of rules.
Once I had confirmed that the "cover photo" section was the optimal place to insert the new photo galleries, I had to solve some fairly significant design challenges.
First, I needed to strategize how to clearly communicate this update to clients, since it was altering a well-known feature.
Second, I needed to keep a clear delineation between "cover photos" and "gallery photos," since the former were still being used across other features. "Cover photos" were used within Banner Ads, Re-marketing Ads, and Search Pages, and it was important that Niche clients understood this would not change.
The final design solves these problems by maintaining the existing cover photo and drawing attention to the feature with a clear empty state. Then, once in the edit screen, "gallery photos" are separated from the existing "cover photo" and given their own set of rules.





Defining the new experience
Defining the new experience
Defining the new experience
Defining the new experience
Understanding technical challenges
Understanding technical challenges
Understanding technical challenges
Understanding technical challenges
In order to think through the experience, I worked closely with the engineers on my team. They familiarized me with the back-end architecture and helped me understand the technical challenges of tracking user changes on the front-end.
These discussions shaped a lot of the designs around the editing experience.
In the end, we worked together to create a system that bundles all changes into a single request whenever the "Publish to Profile" button is clicked. This allows users to confidently edit their galleries and guarantees the back-end service can handle all the requests. In addition, we added the ability for users to upload descriptions to their photos, and used that information to apply ALT text to each photo. This helped make the feature more accessible and provided a huge boost to our SEO, by adding loads of unique content to the website.
Finally, we also added speed bumps to prevent users from unintentionally losing any unpublished changes, since we couldn't auto-save their work.
In order to think through the experience, I worked closely with the engineers on my team. They familiarized me with the back-end architecture and helped me understand the technical challenges of tracking user changes on the front-end.
These discussions shaped a lot of the designs around the editing experience.
In the end, we worked together to create a system that bundles all changes into a single request whenever the "Publish to Profile" button is clicked. This allows users to confidently edit their galleries and guarantees the back-end service can handle all the requests. In addition, we added the ability for users to upload descriptions to their photos, and used that information to apply ALT text to each photo. This helped make the feature more accessible and provided a huge boost to our SEO, by adding loads of unique content to the website.
Finally, we also added speed bumps to prevent users from unintentionally losing any unpublished changes, since we couldn't auto-save their work.
In order to think through the experience, I worked closely with the engineers on my team. They familiarized me with the back-end architecture and helped me understand the technical challenges of tracking user changes on the front-end.
These discussions shaped a lot of the designs around the editing experience.
In the end, we worked together to create a system that bundles all changes into a single request whenever the "Publish to Profile" button is clicked. This allows users to confidently edit their galleries and guarantees the back-end service can handle all the requests. In addition, we added the ability for users to upload descriptions to their photos, and used that information to apply ALT text to each photo. This helped make the feature more accessible and provided a huge boost to our SEO, by adding loads of unique content to the website.
Finally, we also added speed bumps to prevent users from unintentionally losing any unpublished changes, since we couldn't auto-save their work.
In order to think through the experience, I worked closely with the engineers on my team. They familiarized me with the back-end architecture and helped me understand the technical challenges of tracking user changes on the front-end.
These discussions shaped a lot of the designs around the editing experience.
In the end, we worked together to create a system that bundles all changes into a single request whenever the "Publish to Profile" button is clicked. This allows users to confidently edit their galleries and guarantees the back-end service can handle all the requests. In addition, we added the ability for users to upload descriptions to their photos, and used that information to apply ALT text to each photo. This helped make the feature more accessible and provided a huge boost to our SEO, by adding loads of unique content to the website.
Finally, we also added speed bumps to prevent users from unintentionally losing any unpublished changes, since we couldn't auto-save their work.





The launch
The launch
The launch
The launch
A new way to communicate school experiences on Niche
A new way to communicate school experiences on Niche
A new way to communicate school experiences on Niche
A new way to communicate school experiences on Niche
A new way to communicate school experiences on Niche
The new Photo Gallery feature offers clients a friendly experience that empowers them to show off what makes their school unique. Clients can now upload 24 new photos with custom descriptions to their profiles that help students visualize their potential lives at each school.
The new Photo Gallery feature offers clients a friendly experience that empowers them to show off what makes their school unique. Clients can now upload 24 new photos with custom descriptions to their profiles that help students visualize their potential lives at each school.
The new Photo Gallery feature offers clients a friendly experience that empowers them to show off what makes their school unique. Clients can now upload 24 new photos with custom descriptions to their profiles that help students visualize their potential lives at each school.
The new Photo Gallery feature offers clients a friendly experience that empowers them to show off what makes their school unique. Clients can now upload 24 new photos with custom descriptions to their profiles that help students visualize their potential lives at each school.
The new Photo Gallery feature offers clients a friendly experience that empowers them to show off what makes their school unique. Clients can now upload 24 new photos with custom descriptions to their profiles that help students visualize their potential lives at each school.
Create a gallery by adding 2 new photos
Create a gallery by adding 2 new photos
Create a gallery by adding 2 new photos
The first goal for this project was to make sure that clients could easily discover and engage with this feature. I did this by creating a new empty state, which helped users discover the new feature and visualize how it would fit into the existing cover photo framework.
The first goal for this project was to make sure that clients could easily discover and engage with this feature. I did this by creating a new empty state, which helped users discover the new feature and visualize how it would fit into the existing cover photo framework.
The first goal for this project was to make sure that clients could easily discover and engage with this feature. I did this by creating a new empty state, which helped users discover the new feature and visualize how it would fit into the existing cover photo framework.
The first goal for this project was to make sure that clients could easily discover and engage with this feature. I did this by creating a new empty state, which helped users discover the new feature and visualize how it would fit into the existing cover photo framework.
Edit an existing gallery
Edit an existing gallery
Edit an existing gallery
Edit an existing gallery
The second goal of this project was to make it easy for clients with existing galleries to edit, reorder, and add new photos. I knew from my research that clients would go through cycles of taking and uploading photos, and I wanted to ensure they could do this effortlessly.
The second goal of this project was to make it easy for clients with existing galleries to edit, reorder, and add new photos. I knew from my research that clients would go through cycles of taking and uploading photos, and I wanted to ensure they could do this effortlessly.
The second goal of this project was to make it easy for clients with existing galleries to edit, reorder, and add new photos. I knew from my research that clients would go through cycles of taking and uploading photos, and I wanted to ensure they could do this effortlessly.
The second goal of this project was to make it easy for clients with existing galleries to edit, reorder, and add new photos. I knew from my research that clients would go through cycles of taking and uploading photos, and I wanted to ensure they could do this effortlessly.
Student searcher experience
Student searcher experience
Student searcher experience
Student searcher experience
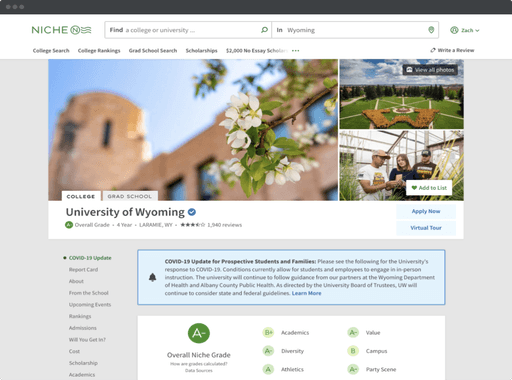
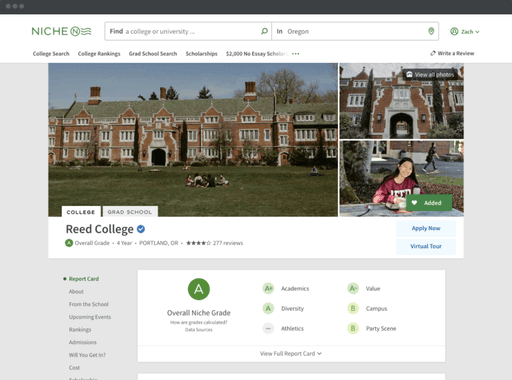
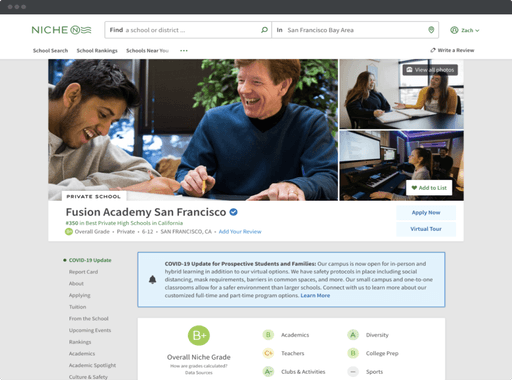
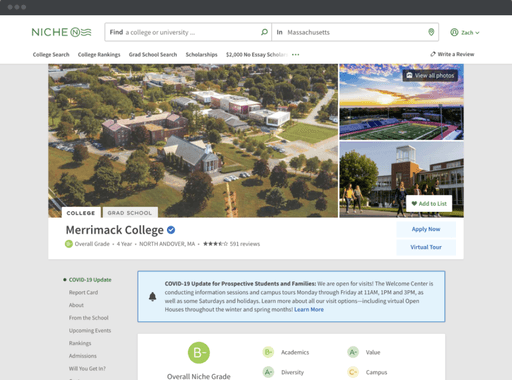
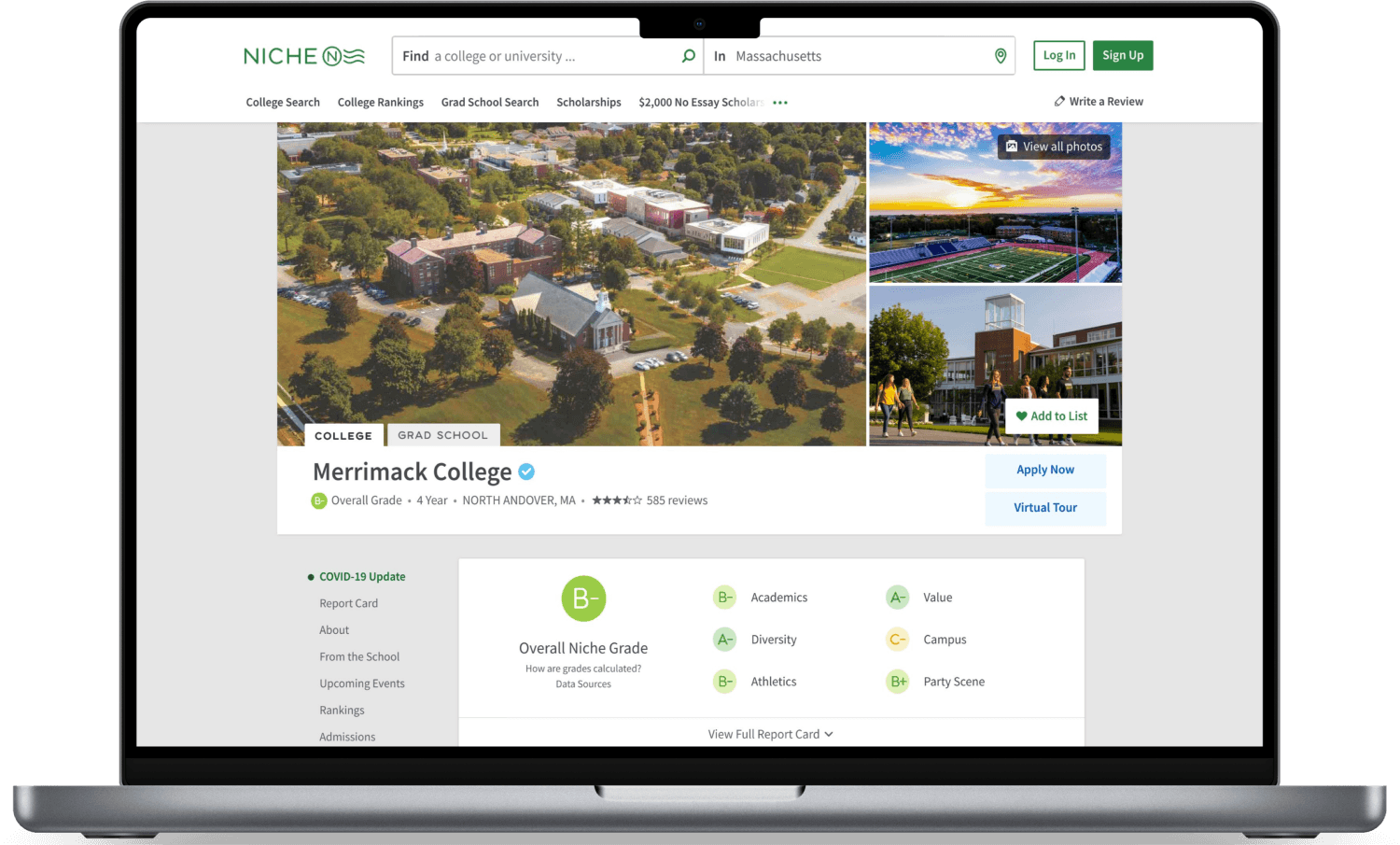
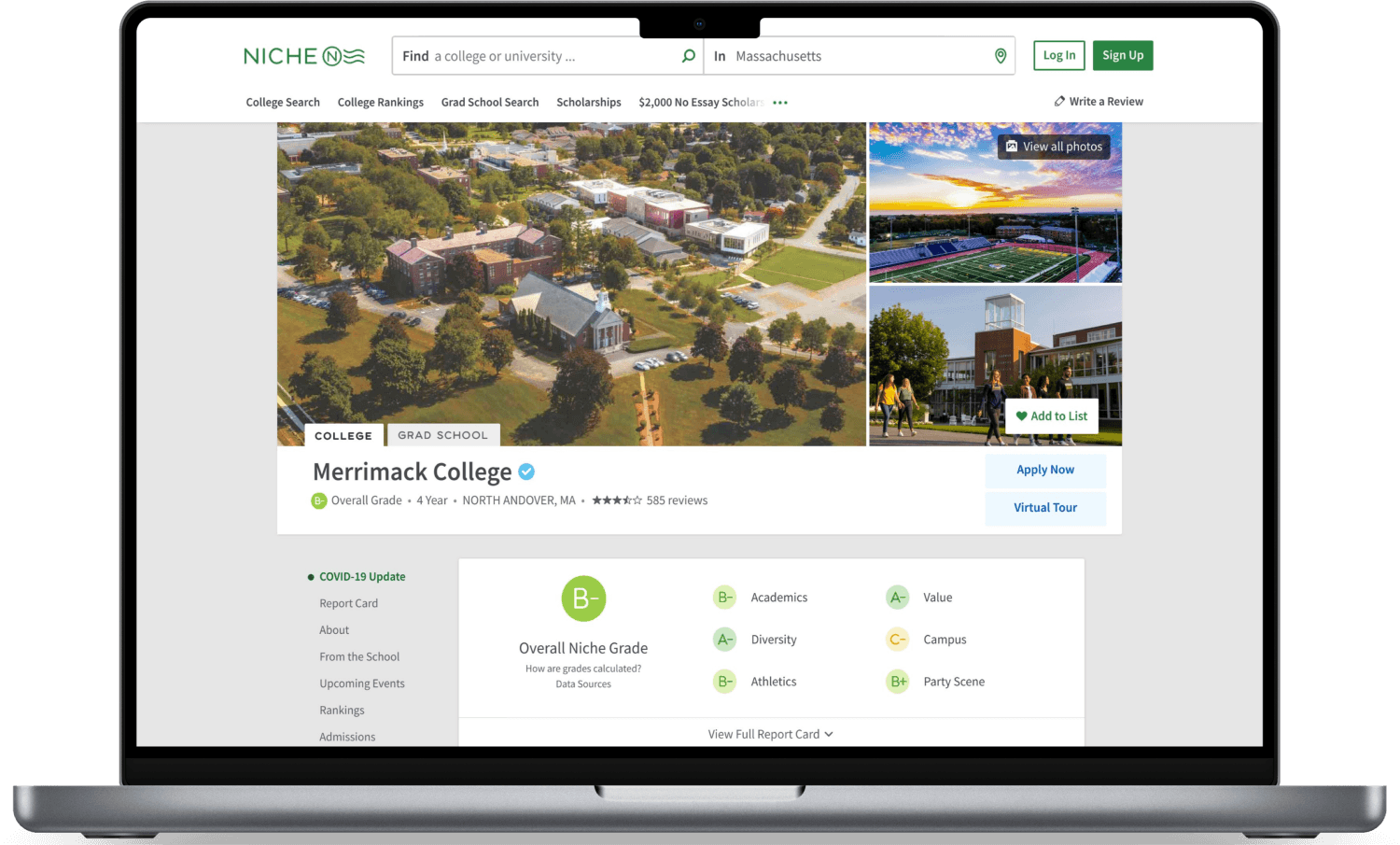
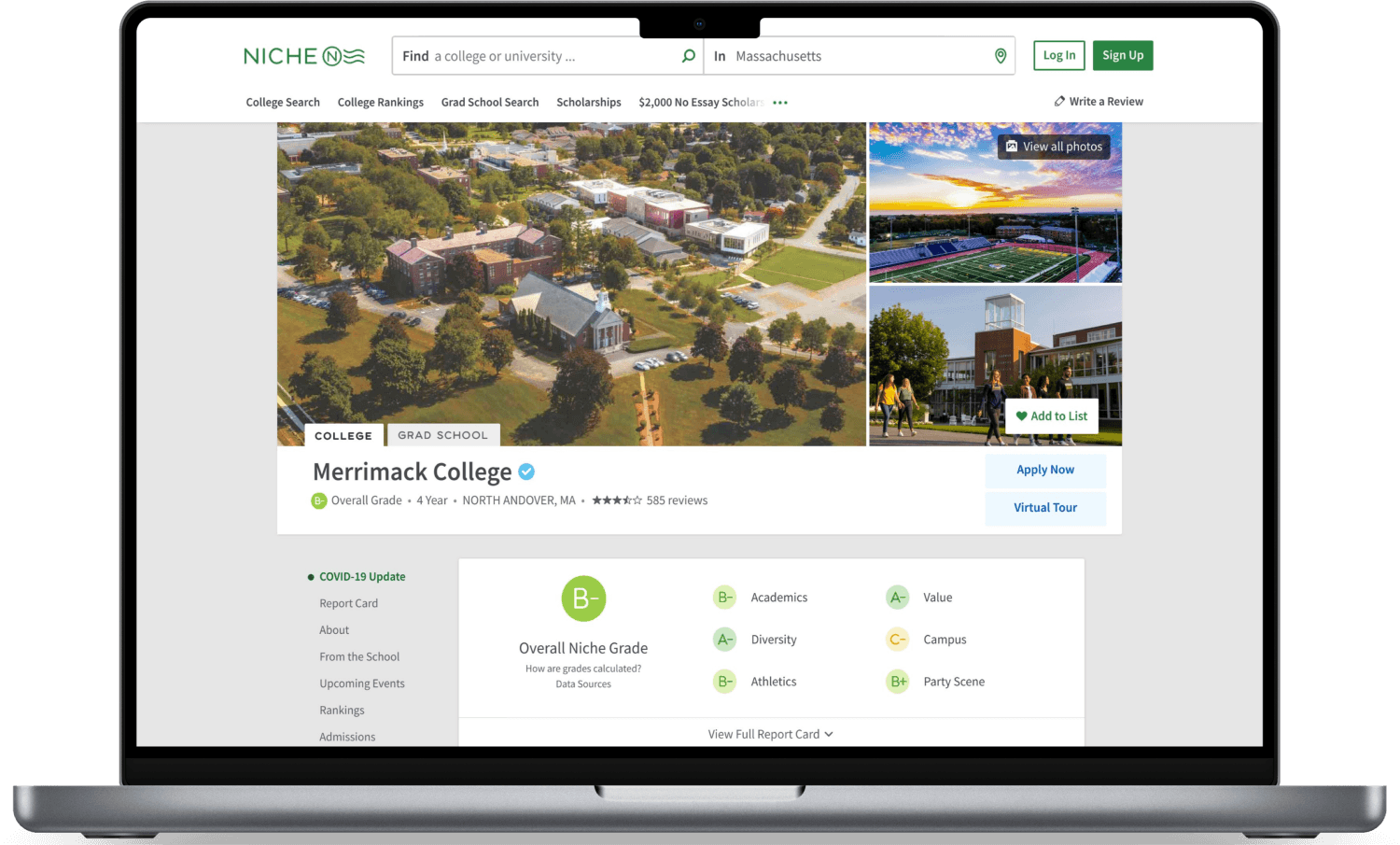
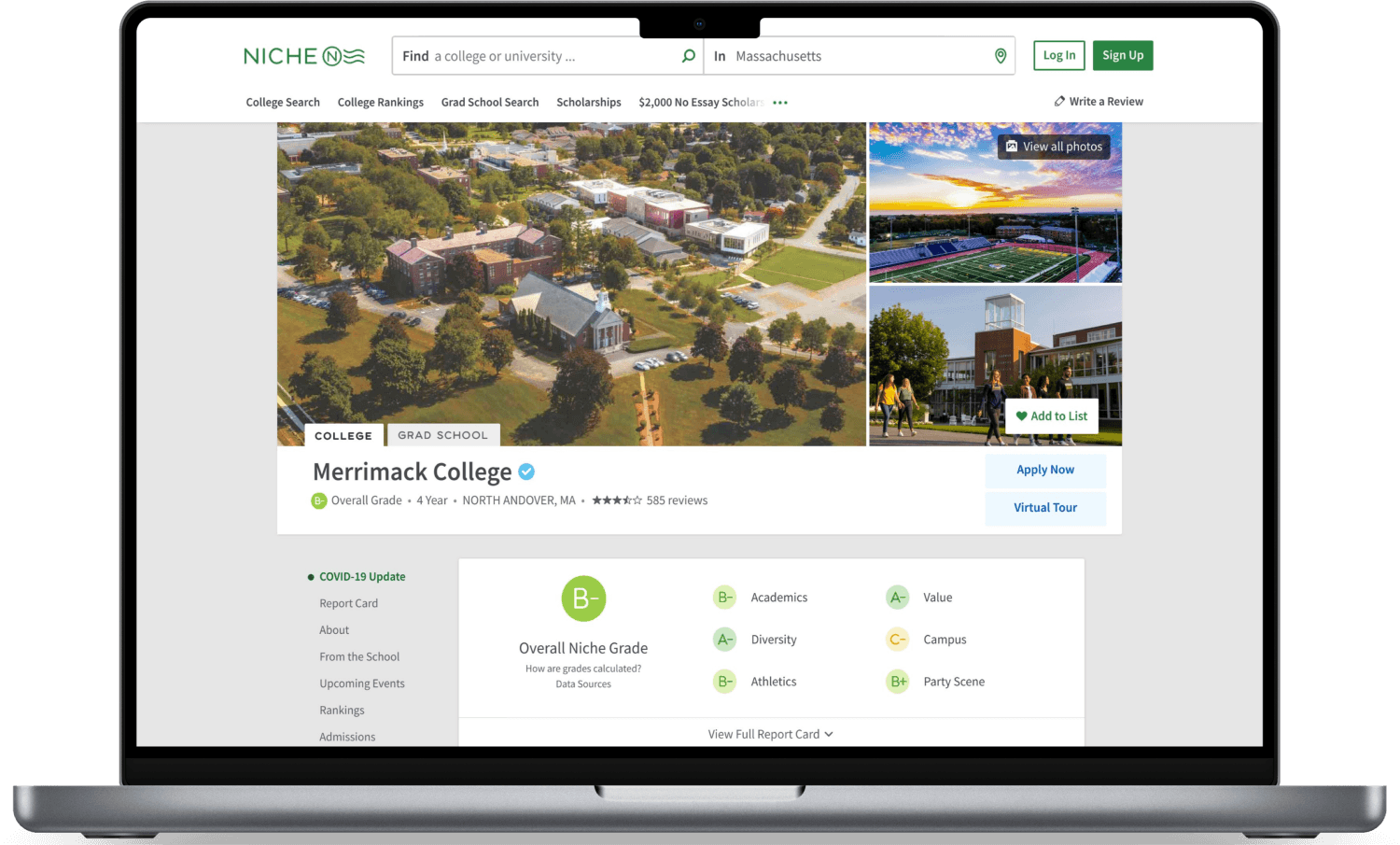
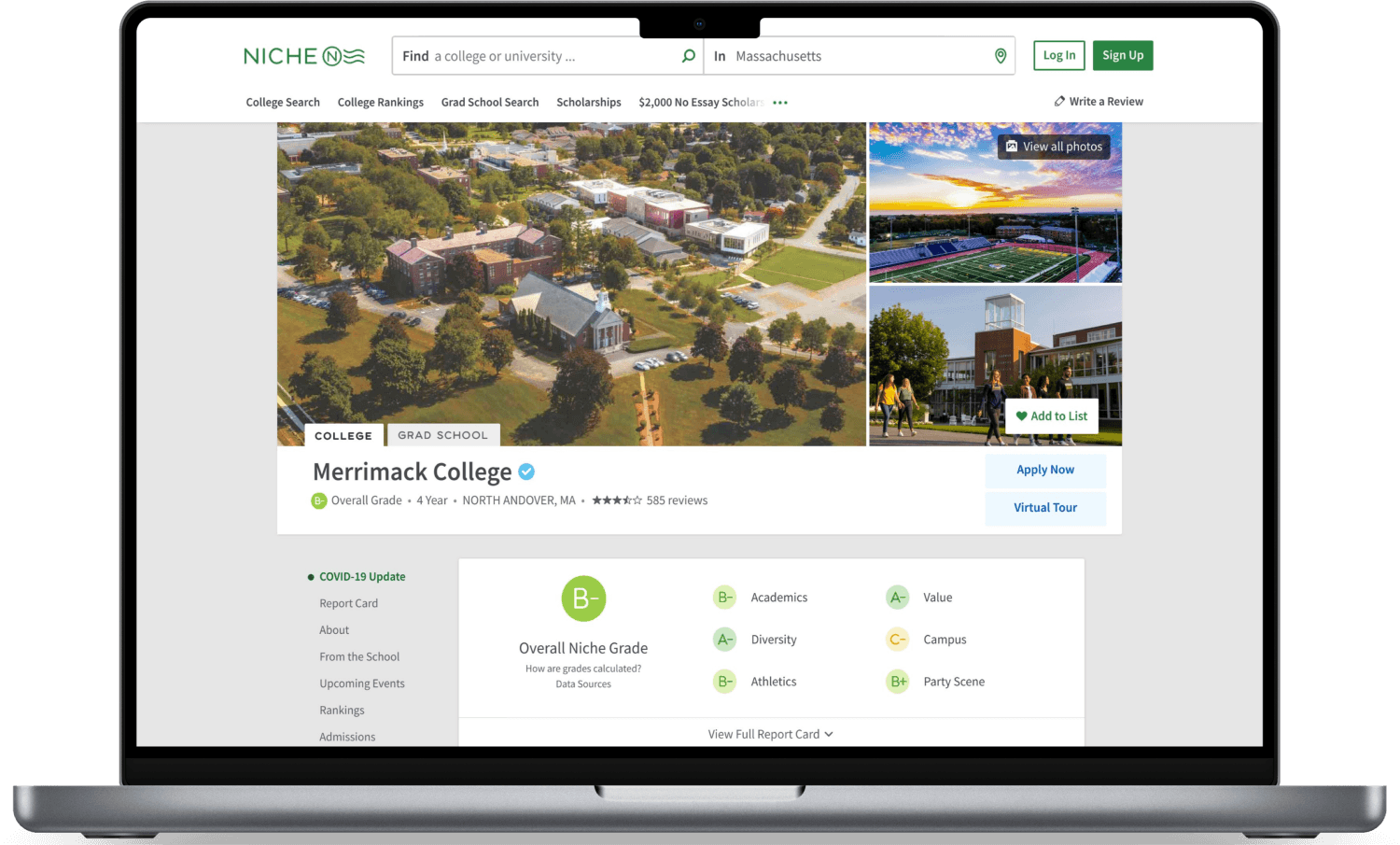
Finally, I had to make sure that student searchers could easily discover and browse these new photos. I did this by adjusting the size of the component and adding a new "View all photos" button.
Finally, I had to make sure that student searchers could easily discover and browse these new photos. I did this by adjusting the size of the component and adding a new "View all photos" button.
Finally, I had to make sure that student searchers could easily discover and browse these new photos. I did this by adjusting the size of the component and adding a new "View all photos" button.
Finally, I had to make sure that student searchers could easily discover and browse these new photos. I did this by adjusting the size of the component and adding a new "View all photos" button.
View it live
View it live
View it live
View it live
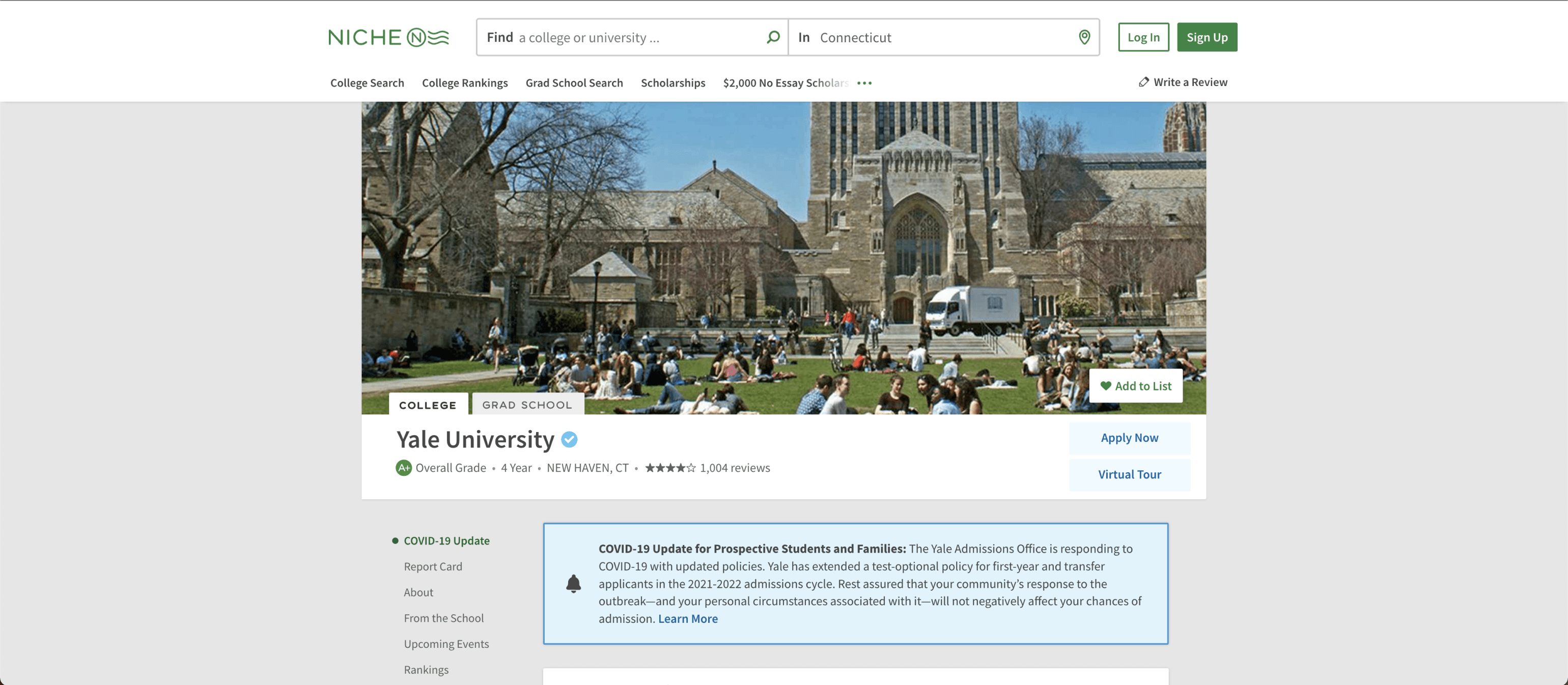
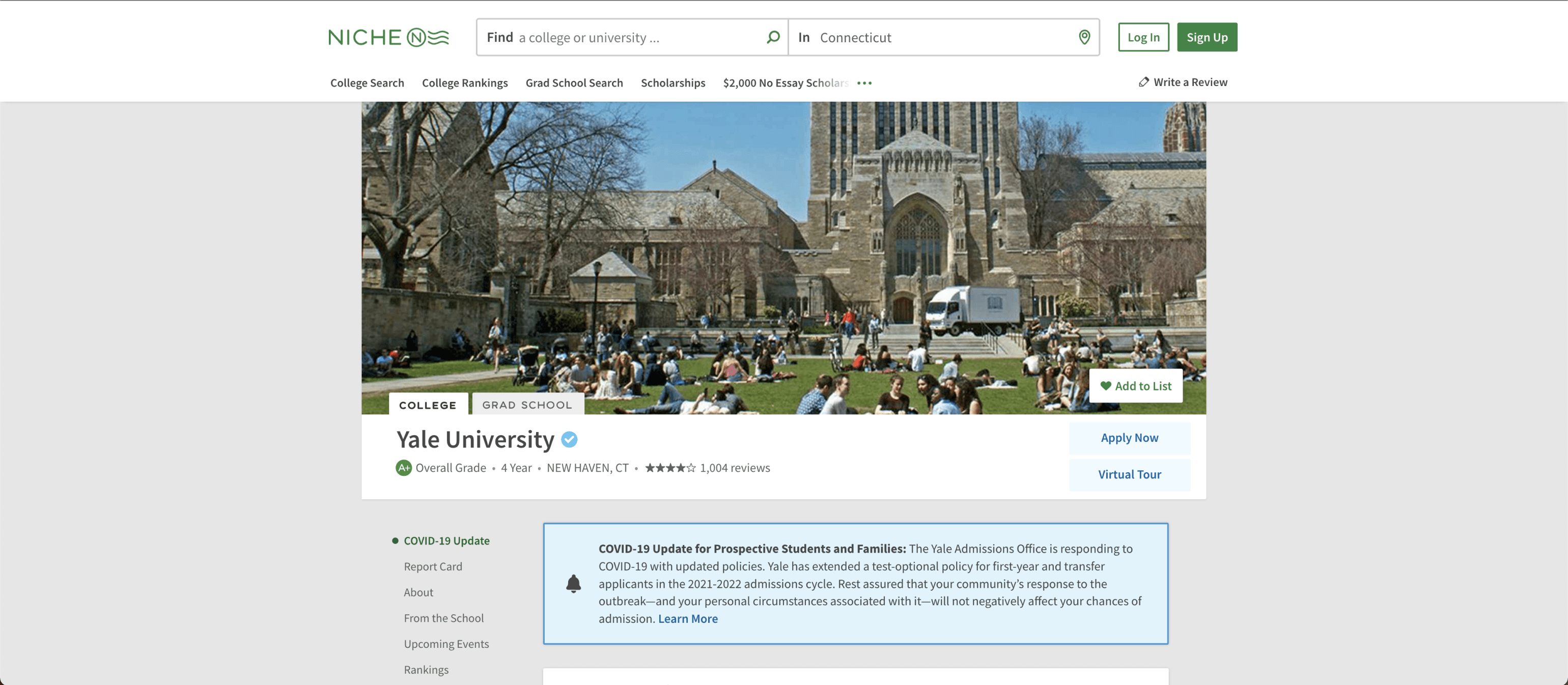
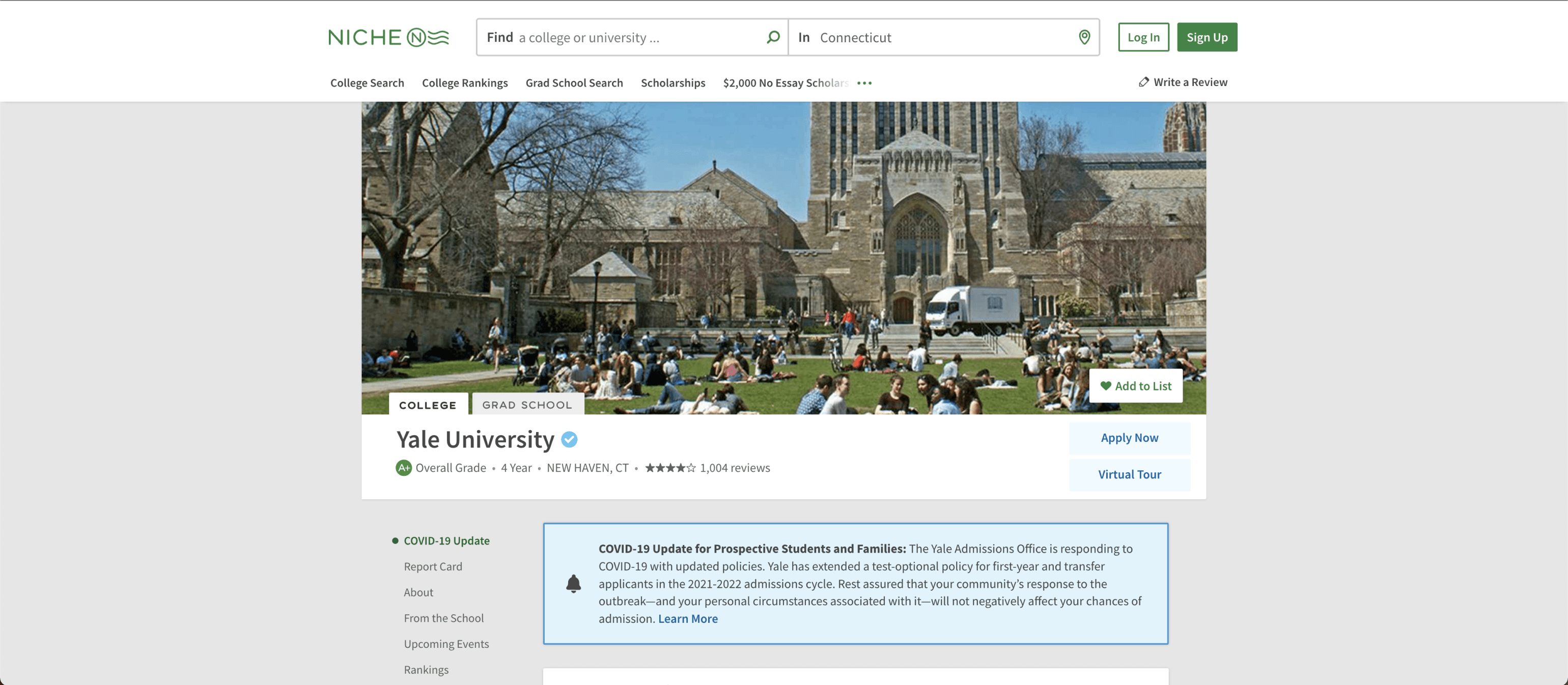
Photo Galleries in the wild
Photo Galleries in the wild
Photo Galleries in the wild
Photo Galleries in the wild
Impact
2 month results + next steps
2 month results + next steps
2 month results + next steps
2 month results + next steps
700
700
700
700
Galleries created
Galleries created
Galleries created
This accounts for over 28% of qualified clients
This accounts for over 28% of qualified clients
This accounts for over 28% of qualified clients
This accounts for over 28% of qualified clients
8,600
8,600
8,600
8,600
Photos added
Photos added
Photos added
The average gallery has 12.5 photos
The average gallery has 12.5 photos
The average gallery has 12.5 photos
The average gallery has 12.5 photos
6.8%
6.8%
6.8%
6.8%
Increased time on page
Increased time on page
Increased time on page
Compared to profiles without galleries
Compared to profiles without galleries
Compared to profiles without galleries
Compared to profiles without galleries
This is such an awesome feature! I will get to uploading some photos!
This is such an awesome feature! I will get to uploading some photos!
This is such an awesome feature! I will get to uploading some photos!
This is such an awesome feature! I will get to uploading some photos!
Two months after going live, we have seen an incredible adoption rate from both premium clients and school searchers, and we expect this trend to continue into the future.
Most compellingly, we have seen engagement with profiles increase as galleries are added. Proving that this feature is helping bring the school experience to life on Niche and is helping searchers find the school that fits them best.
Feedback on the design? Want to chat over coffee? Find me on LinkedIn.
Two months after going live, we have seen an incredible adoption rate from both premium clients and school searchers, and we expect this trend to continue into the future.
Most compellingly, we have seen engagement with profiles increase as galleries are added. Proving that this feature is helping bring the school experience to life on Niche and is helping searchers find the school that fits them best.
Feedback on the design? Want to chat over coffee? Find me on LinkedIn.
Two months after going live, we have seen an incredible adoption rate from both premium clients and school searchers, and we expect this trend to continue into the future.
Most compellingly, we have seen engagement with profiles increase as galleries are added. Proving that this feature is helping bring the school experience to life on Niche and is helping searchers find the school that fits them best.
Feedback on the design? Want to chat over coffee? Find me on LinkedIn.
Two months after going live, we have seen an incredible adoption rate from both premium clients and school searchers, and we expect this trend to continue into the future.
Most compellingly, we have seen engagement with profiles increase as galleries are added. Proving that this feature is helping bring the school experience to life on Niche and is helping searchers find the school that fits them best.
Feedback on the design? Want to chat over coffee? Find me on LinkedIn.
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved
Experience
Alma
2023-Present
Product Designer
Niche
2021-2023
Product Designer
InnitData
2020-2021
Product Designer
RoasterTools
2018-2021
UX Consultant
Skills
Product Design
User Research
Product Analysis
Product Strategy
Systems Thinking
Communication & Collaboration
Design Thinking
Design Systems
User Research
Rapid Iteration
Adobe CS
Figma
© 2025 – all rights reserved